
Définition ligne de flottaison d'une page web
La ligne de flottaison est la ligne qui délimite la partie visible de la partie cachée d'une page Web. En effet, cette dernière n'est visible qu'après un défilement vers le bas. C'est un élément de design qui joue un rôle important dans l'efficacité d'un site internet. Je vous donne quelques explications dans l'article qui suit.

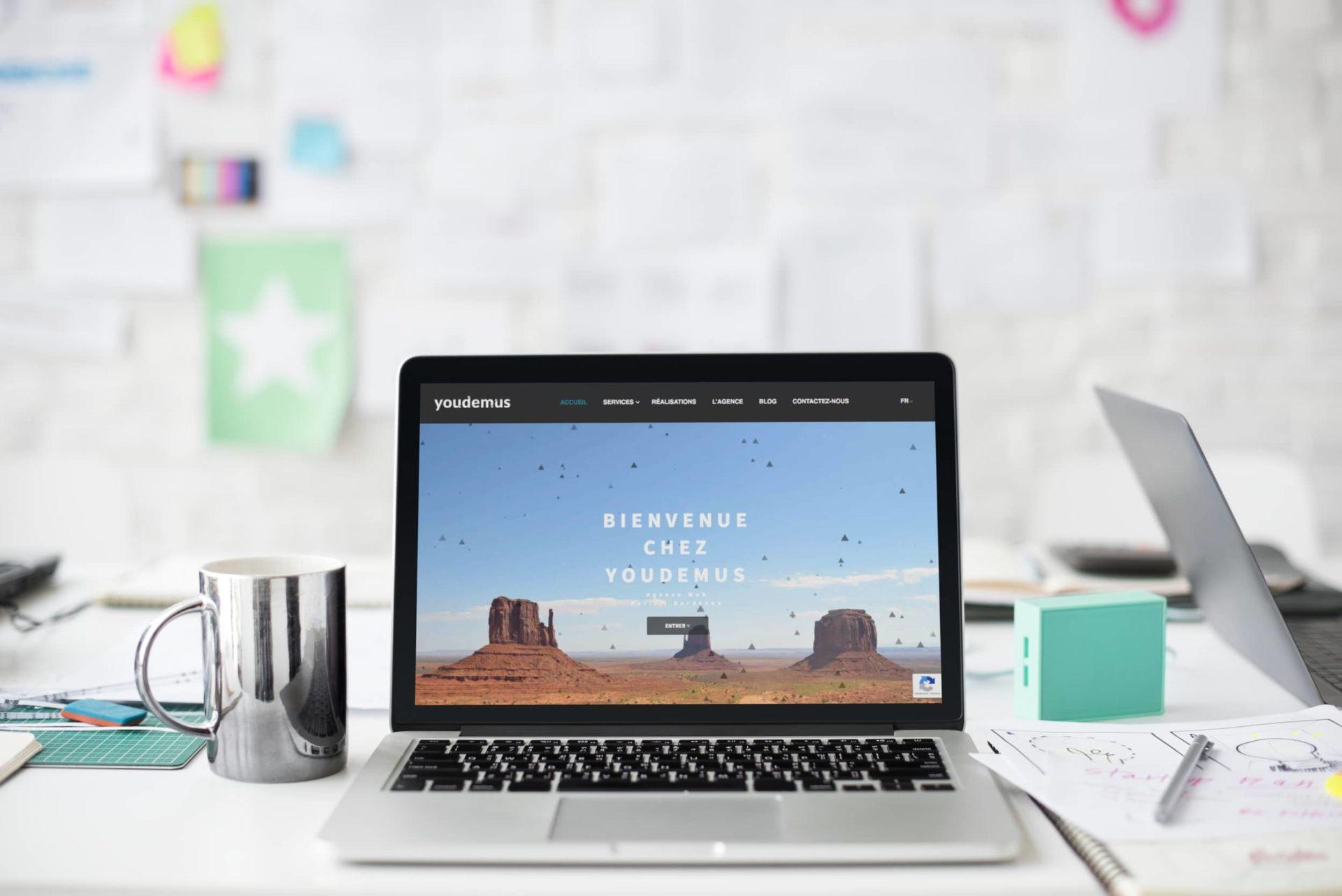
Trouver Ligne de Flottaison et Call To Action bluedrop.fr, Agence web Drupal
En web design, la ligne de flottaison d'un site internet est une ligne invisible qui s'épare la partie visible de la page de la partie invisible. Cette ligne est mobile puisqu'elle change dès lors que l'internaute fait défiler la page internet. Stratégique, la ligne de flottaison détermine où placer les éléments les plus importants.

UX Design et ligne de flottaison quelle est la règle
En informatique, la ligne de flottaison est la ligne qui sépare la partie d'une page Web visible lors du chargement de la partie invisible qui est accessible uniquement avec l'utilisation de la barre de défilement.
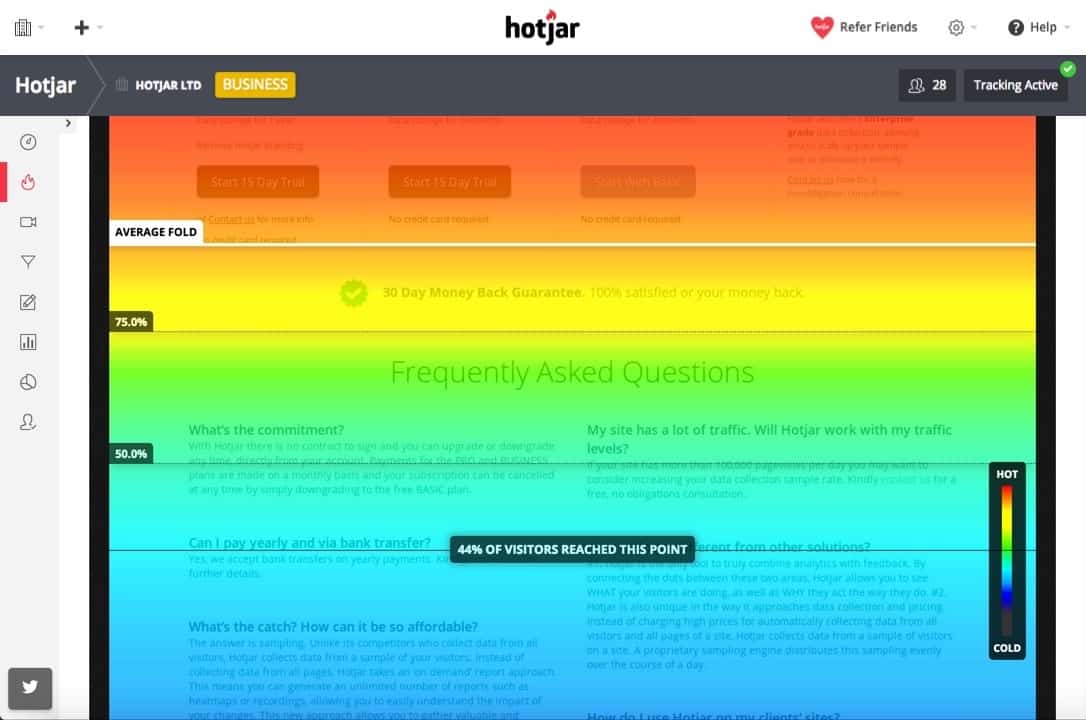
Webmarketing Outils du web Voir les différentes lignes de flottaison d’un site
Dans le monde du web, la ligne de flottaison est une ligne virtuelle qui sépare ce que l'internaute voit de prime abord de ce qu'il pourrait voir en scrollant verticalement. Elle fait donc partie des éléments d'ergonomie web auxquels il convient de faire attention lorsqu'on développe un site. Situation de la ligne de flottaison

UX Design et ligne de flottaison quelle est la règle ? Youdemus
Lucas Boissier. Rédacteur web chez MicroSystem depuis 2019. Diplômé d'un Master en Journalisme et communication. Une ligne de flottaison, c'est quoi ? La ligne de flottaison est la limite entre la partie visible et la partie cachée d'une page d'un site. Après défilement vers le bas, la partie cachée deviendra visible et inversement.

Ligne de flottaison 19mm 3 fils bleu X 10M
La prise en compte de la ligne de flottaison est très importante en ergonomie et merchandising web, notamment pour les pages d'accueil ou pages d'arrivée des campagnes marketing (landing pages). Les éléments qui doivent être visualisés par l'utilisateur doivent donc se situer au dessus de la ligne de flottaison.

Ligne de flottaison ? photo et image animations photographiques, un jour une couleur, nature
La ligne de flottaison, un concept La zone au-dessus de la ligne de flottaison (appelons-la « Top zone » pour faire plus simple) ayant une taille variable selon les ordinateurs (Retina, IMac 27 pouces, smartphones…), nous sommes d'accord sur le fait qu'un même site web aura un rendu différent sur chaque écran.
Où est situé la ligne de flottaison ? Optimiser l'ergonomie d'un site
La ligne de flottaison. Dans la conception web, la « ligne de flottaison » est la ligne à laquelle une page web est coupée en raison des limitations dues à la taille d'écran. Le contenu qui est visible lorsque la page se charge est au-dessus de cette ligne, et le contenu qui oblige les utilisateurs à faire défiler la page vers le bas.

L’importance de la ligne de flottaison de votre site Pilot'in
La ligne de flottaison est une ligne imaginaire, qui, lorsque l'on ouvre un site web, délimite la page de celui-ci, de sorte qu'on n'en voie qu'une partie. Ainsi, le reste de la page n'est visible que si on déroule la barre de défilement, ou la molette de la souris. C'est donc la ligne qui sépare la

Qu'estce que la ligne de flottaison d'un site web
La Ligne de flottaison d'une page web est la ligne qui sépare la partie directement visible de la page (la partie supérieure de la page, "au-dessus du bas de l'écran", celle qu'on peut voir sans avoir besoin d'utiliser la barre de scroll / l'ascenseur), de la partie inférieure de la page (pour voir cette par.

Descripteur De Site Web LIGNE DE FLOTTAISON Illustration de Vecteur Illustration du type
La ligne de flottaison est une zone virtuelle qui sépare le contenu visible au premier coup d'oeil du reste du contenu présent sur la page. Le contenu sous cette ligne n'est visible que si l'utilisateur fait défiler la page. Cette donnée est essentielle pour les pages d'accueil ainsi que les pages d'arrivée.

Qu'estce que la ligne de flottaison d'un site web
Dans le contexte d'un site web, la « ligne de flottaison » est un concept emprunté aux arts graphiques et à l'architecture navale. Elle correspond à la limite de ce que l'on peut voir sur l'écran sans avoir à faire défiler la page, autrement dit, ce qui est immédiatement visible à l'utilisateur lorsqu'il arrive sur un site web.

Qu'estce que la ligne de flottaison d'un écran ? Définition, le dico du référencement.
Plus précisément, la ligne de flottaison correspond à la zone inférieure de l'écran d'un ordinateur, tablette ou téléphone mobile lorsque l'on consulte un site. Elle représente donc la limite entre les éléments immédiatement visibles et ceux nécessitant de scroll pour apparaître. Pourquoi parle-t-on de ligne de flottaison ?

Définition ligne de flottaison d'une page web
Dans le langage du webdesign, la ligne de flottaison est une ligne virtuelle qui est la limite inférieure de l'espace vu par l'internaute qui consulte une page web sans scroller. Cette ligne virtuelle a toujours été une grande préoccupation aussi bien pour les webmarketeurs que pour les webdesigners.

La ligne de flottaison WEBYOO
La ligne de flottaison (above the fold en anglais) correspond à la ligne de démarcation entre la partie immédiatement visible d'une page web et celle qui se trouve en bas. Il s'agit d'une ligne invisible qui permet donc séparer le contenu supérieur de la page affichée du reste.

Définition Ligne de flottaison web Qu'est ce que Ligne de flottaison web ? Noiise
La ligne de flottaison ou above the fold (en anglais) est en quelque sorte une ligne virtuelle ou ligne imaginaire au-dessus de laquelle apparaît le contenu d'une page web. Cette ligne marque la limite entre un espace visible et un autre qui n'est pas directement accessible.